The main goal of this lab exercise was to learn how to create Web GIS applications responsive in mobile platforms. First, we developed a search app which the end-user can interact with in order to search for addresses of places, information about senators, congressional districts and institutions of higher education. Secondly, we made a query application which returned both text and graphic census information for counties in the state of Wisconsin.
Methods
Part 1: Creating a Search App
We were first presented wit a scenario for this part of the lab:
"The geospatial company which you established in Lab 4 is slowly taking root in the geospatial business. It is now time to expand your services from only desktop Web GIS applications to mobile responsive apps. In this lab, you will gain some of the skillsets required in developing mobile responsive Web GIS apps. In a year, you want your company to be large enough to be able to buy Virtual Geospatial Analytics your initial employer. You will acquire the necessary skills required in building a search app and a query app which should form part of your company’s services to clients in the near future."
In this portion of the lab we created a basic search applications which end-users can utilize in order to find locations of a variety of information including congressional districts, senator locations, addresses and the location of universities throughout the United States. To do this the end-user will simply just have to type in an address and the application will do the work of locating the point on a map. To create this app we first created an HTML 5 document and referenced the Esri stylesheet. Next we added a header tag which included a great deal of information. This tag contained meta information which was able to make the application responsive in a number of different platforms. Viewport for iOS, applie mobile web responsiveness and Chrome for Android were added in particular as well as a reference to the claro stylesheet (Fig. 1)
Unlike in previous labs, most of the CSS styling we used in this particular application was created and referenced from external sources. We did however need to write some style information in the HTML code in order to make sure the application fills the entire webpage (Fig. 2).
The next step was to write the JavaScript code to implement the search capabilities to the application. We imported the map, search, FeatureLayer, and InfoTemplate from the Dojo library and made the DOM ready to start this script. After that we created a function with the four parameters which would be used with the four modules we initially imported. In addition to this we created a local scope variable which assigns values to variable properties in the basemap like the type, center and zoom (Fig. 3).
 |
| (Fig. 3) The imported features we used for this JavaScript code are from the Dojo Library, they include the map, search, FeatureLayer and InfoTemplate parameters. |
 |
| (Fig. 4) This image shows the source.push objects which were used to incorporate the data into the application which would be able to be searched by the end user. |
In part 2 of this lab we created a mobile responsive query application which allow for the end user to see the population of each county in the state of Wisconsin as well as how the population of each county compares to the most populous county in the state. This also incorporated hovering which enables the user to see the data without actually needing to click on a specific county.
Once again, to start this lab we created a new HTML 5 document and entered in the relevant meta and external stylesheets similar to how we started part 1 (Fig. 6).
 |
| (Fig. 6) This is the start to the HTML 5 code created for part 2 of this lab. |
 |
| (Fig. 7) This shows the list of tools imported to the JavaScript document for the query application. |
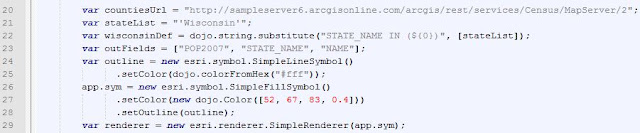
 |
| (Fig. 8) In these lines of code we defined a number of important variables for this query application. |
 |
| (Fig. 9) To actually initialize the query task we needed to add more specific query variables to the JavaScript document we were writing. |
 |
| (Fig. 10) This code shows how the analog gauge widget, from the DojoX sub-library, was utilized for this query application. |
 |
| (Fig. 11) These lines of code within the JavaScript document detail how the analog gauge widget will be displayed in this query application window. |
 |
| (Fig. 12) The image above shows the CSS code used to design the style of the application. |
Results
 |
| (Fig. 5) This is the output of Part 1 of this lab once the University of Wisconsin Eau Claire was searched for by the user. |
 |
| (Fig. 13) This shows the result of the query application we created in part 2 of this lab exercise. |
Data for this lab was collected from the following sources:
- University feature class obtained from Esri InfoGroup Business Locations dataset


No comments:
Post a Comment