The goal of this lab was to introduce us to the process of building Web GIS applications with the Web AppBuilder for ArcGIS. In learning how to do this we were able to create our own applications, as well as author and add our own services like those we created in Lab 2: Geospatial Web Services. We also learned how to configure and integrate custom widgets the apps we created and were able to deploy the finished Web GIS application so it can be used by an end-user. The second goal of this lab was to give us some experience in conceptualizing about the coding which goes into the process of creating a Web GIS app, which is something we will be creating later using coding in future labs.
Methods
Part 1: Building Web GIS Apps through Web AppBuilder Integrated Edition
In part one of this lab exercise we were given the following scenario:
"You have been employed by Virtual Geospatial Analytics and you are tasked with creating a web
GIS application that displays historic earthquakes and hurricanes to the public. Your supervisor
want the web GIS app to be able to perform the following:
- Provide pop-up windows to show earthquakes and hurricanes.
- Zoom to the entire United States in its initial view.
- Provide bookmarks so that users can easily zoom to predefined areas.
- Allow users to chart and compare the selected attributes of selected earthquakes.
- Allow users to query for features based on their attributes.
- Display appropriate logo, title, subtitle, and links in the banner.
- Allow users to update recent earthquake information through batch editing."
The first step in this process was to create an app using the Web AppBuilder which is apart of ArcGIS Online. Once the Web AppBuilder was launched we were able to select one of our previous maps, in this case it was specifically the Natural Disasters map we created in lab 2. After our map was added to the app builder we then selected a theme. There are a variety of themes offered via ArcGIS Online including the billboard, box, dart, foldable, jewelry box, launchpad and tab but in this lab we used the foldable theme.
 |
| (Fig. 1) The interface and setup to create the a web app using ArcGIS Online. |
In addition to selecting a theme and color scheme we also added widgets to our web application. We first added the basemap gallery widget which allows the end user to view the map with a variety of different basemaps which they are able to chose themselves. Next we added the measurement widget which gives the end user the ability to take accurate measurements based on the map data. The bookmark widget is interesting because it allowed us to pan and zoom into a particular area of the map and create a bookmark of an area, in this case the western states. This bookmark is then available to the end user and will zoom them into the particular region we selected.
Next we changed the attribute information for our web map and changed the title to "Historic Earthquakes and Hurricanes" and linked them to the UWEC Geography and Anthropology website.
We then added the chart, draw and query widgets. We were able to configure the chart widget by selecting the earthquake layer and choosing the location category and under the value fields selecting the magnitude data and creating a bar chart type. Next we created another chart which showed the earthquake locations as well as depth (km) in the form of a column chart.
The query widget also needed to be configured. To do this we first needed to make sure that the option to "select from map" was checked and next we added an expression set. The expression we wanted to create was to select the earthquakes with magnitudes with a value of at least 4. Next we created a second query to select data with a location that contains Alaska and another which selected earthquakes with occurred in the year 2000.
Part 2: Customizing WebApp Builder for ArcGIS (Developer Edition)We then added the chart, draw and query widgets. We were able to configure the chart widget by selecting the earthquake layer and choosing the location category and under the value fields selecting the magnitude data and creating a bar chart type. Next we created another chart which showed the earthquake locations as well as depth (km) in the form of a column chart.
 |
| (Fig. 2) A chart is a widget which can be created using the ArcGIS Online Web AppBuilder to display a more organized view of the earthquake data. |
 |
| (Fig. 3) This is the window used to configure the query widget. |
 |
| (Fig. 4) This image shows the output data from the query widget. |
In part 2 of this lab exercise we learned how to use the developer edition of the Web AppBuilder which can be used to create a more customized web map. The developer edition is able to be run locally on the computer. To do this we first ran the developer start up file, specified the URL and began creating the web app. After registering the app we imported the app created in part 1. We were then able to edit and customize the app. In customizing the web app we added the batch attribute widget by selecting local file and it will then become a functioning attribute in the web app.
 |
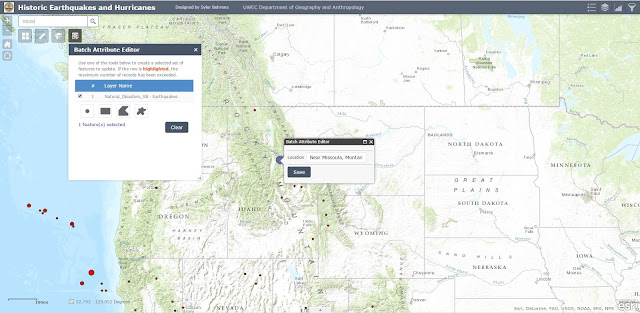
| (Fig. 5) The batch attribute editor utilized within the web app builder. |
Throughout this lab we learned how to create web applications using ArcGIS Online as well as how to integrate and customize widgets within these web maps.
The map can be viewed at the following link: Historic Earthquake and Hurricanes
 |
| (Fig. 6) The final map can be seen above. |
The data used in this lab was from the following sources and provided by Dr. Cyril Wilson of the University of Wisconsin - Eau Claire:
- Fu, Pinde (2015)
- \\EsriPress\GTKWebGIS\Chapter3\Data.gdb\Earthquakes, courtesy of USGS National Atlas
- \\EsriPress\GTKWebGIS\Chapter3\Data.gdb\Hurricanes, courtesy of NOAA National Climatic Data Center
No comments:
Post a Comment